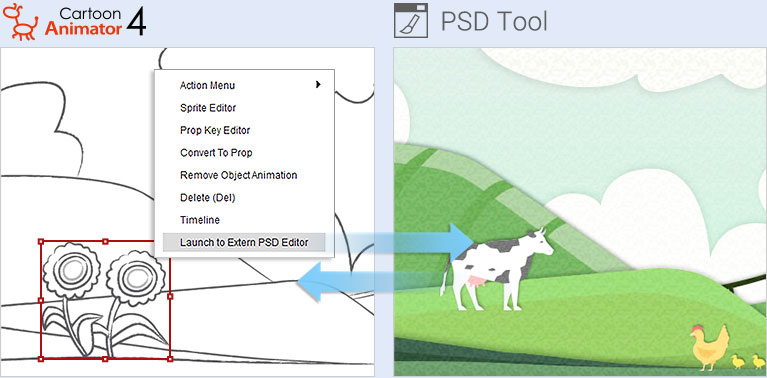
Cartoon Animator は PSD とのフル機能双方向ソリューションを実装しました。2D アニメーターのみならずグラフィックデザイナーにとっても、キャラクター作成、フォトアニメーション、アニメーションコンテンツ制作などで大幅な時短をもたらします。メインストリーム PSD エディタによる Photoshop と Cartoon Animator との双方向編集機能によって、アーティストはアニメーション作成とグラフィックデザイン双方を手軽に行き来し、アートワークに命を吹き込むことができます。
我々はグラフィックとアニメーションの間の壁を破壊し、全てのデザインの問題をワンプロセスで解決します!

Cartoon Animator
主流の PSD ツール
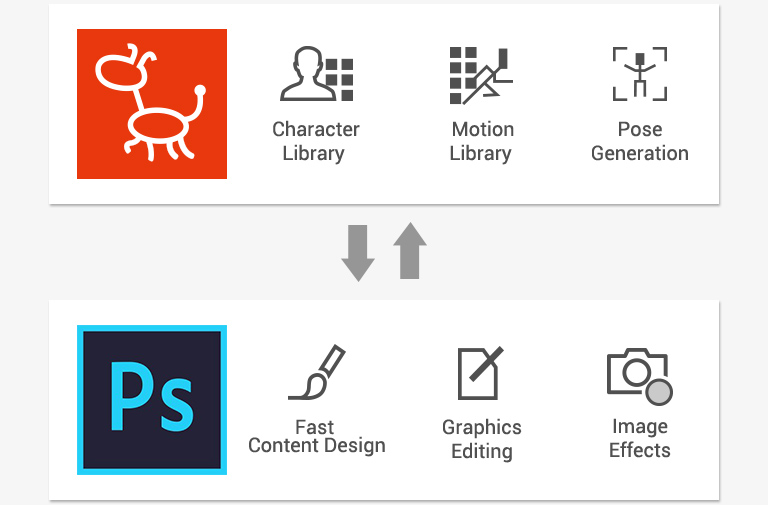
Cartoon Animator を使用すれば、Photoshop 作品を PSD テンプレートを経由して G3 キャラクターにコンバートすることができます。そして数百のプロフェッショナルなモーションライブラリを利用して、ご自身の新しいキャラクターに簡単にアニメーションをつけられます。


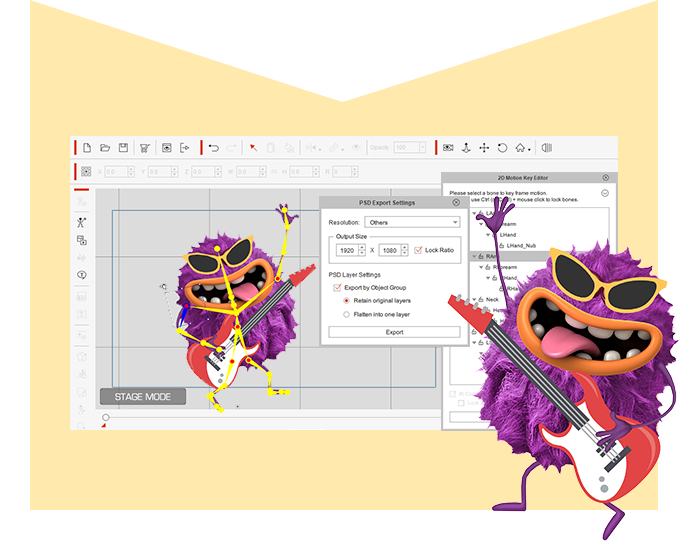
PSD エクスポート機能を使用できる CTA は、描かれたキャラクターを自由にポーズしたり、衣装やアクセサリーをすばやく交換したり、カスタムな表情を作成するのに最適のアニメーションツールです。全てのカスタム作成をひとまとめにして、再編集や合成可能なレイヤー構造に納めてエクスポートすることにより、コミック作成、スタンプ作成、雑誌カバー、バナーデザイン、その他多くの作業に必要な労力と時間を大幅に軽減することが出来ます。

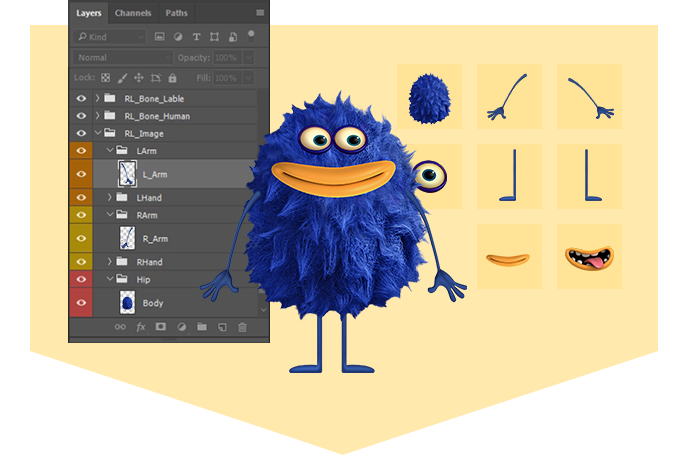
キャラクターを準備
キャラクターを組み立てるのに、 グラフィックコンポーネントを使用

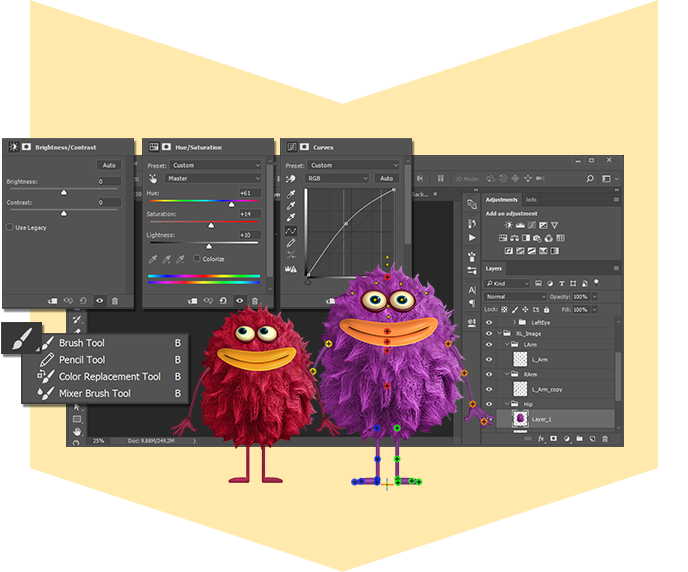
Photoshop ツールで編集
Photoshop ツールを使用し、 画像編集とグラフィックデザインに手を加え

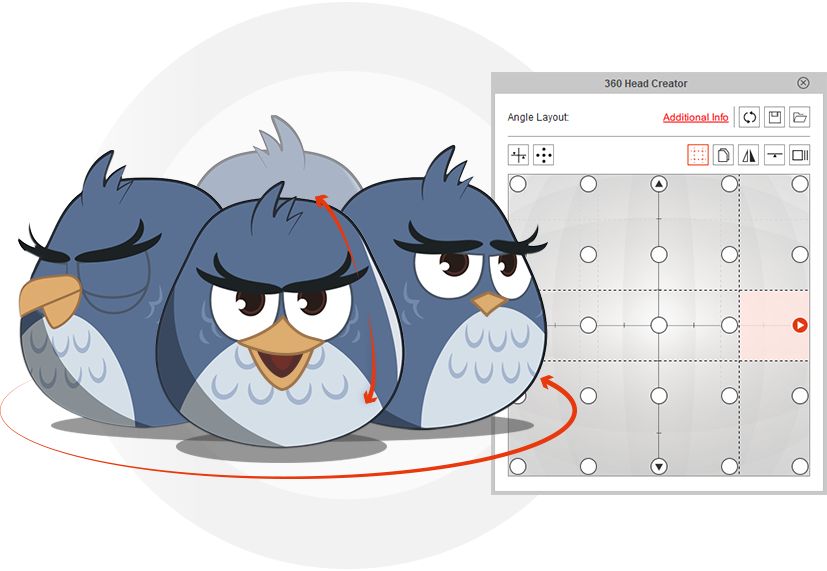
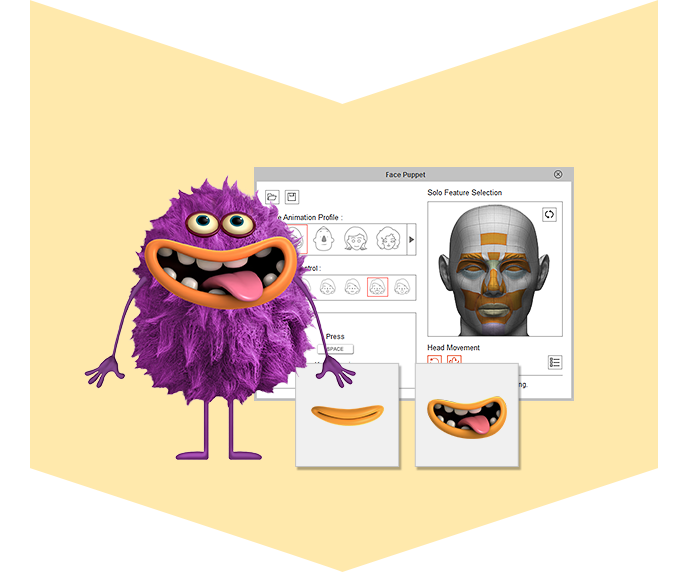
表情を生成
パペットアニメーション により、顔の表情が素早く仕上げられ

動かせましょう
キャラクターに自由にポーズを取らせ、 アクセサリー関連レイヤーをアレンジ

クリックしてもっと見る
G3 ヒューマンキャラクター PSD および AI テンプレートと、G3 360 PSD テンプレートをご用意しています。これには人体と脊椎が含まれています。PSD インポート / エクスポートと 360 度頭部作成機能を学習したい無料試用版ユーザー向け。
チュートリアル動画は こちら
*ご注意:Pipeline 版のユーザーが完全なリソースパックをダウンロードするには、ログインしてご自分のメンバーアカウントからダウンロードする必要があります。
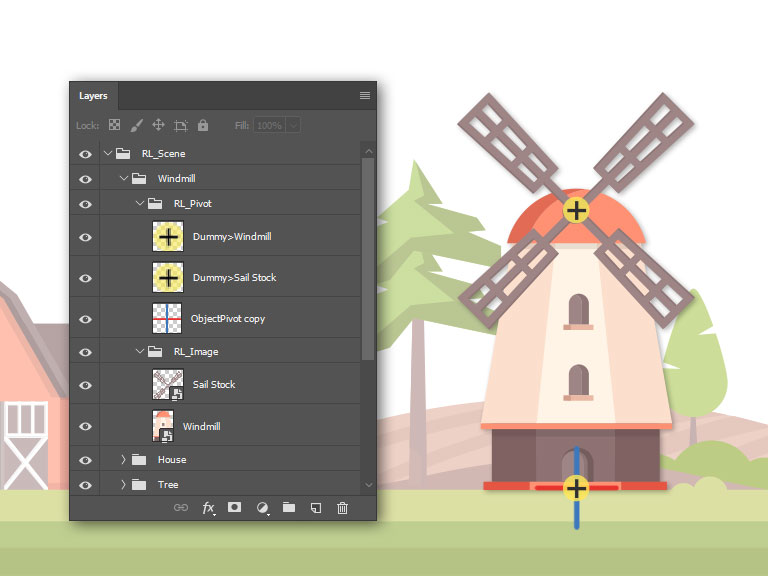
レイヤー階層を持った PSD でシーンをデザインし、Cartoon Animator に送信します。これにより、シーン要素を Z-デプスを用いて編集し、アニメーションカメラを使用した 3D パララックス効果を簡単に作成できます。 マニュアルはこちら >

スケッチコンセプトとストーリーボードを最終的な製品に育て上げる二つのプロセス。ストーリーボードスケッチでスタートし、アニメーションに向けてそれらを CTA に持ち込みます。あとはアニメーションを損なうことなくアートワークをアップデートしていきます。